How to remove the old popular post css
Before adding the new popular post css first remove the old popular post css. Open blogger.com then select your blog then go to the section and edit HTML now search for the PopularPosts1 then remove all the css of PopularPosts1 division. now save your theme.
How to add this new widget
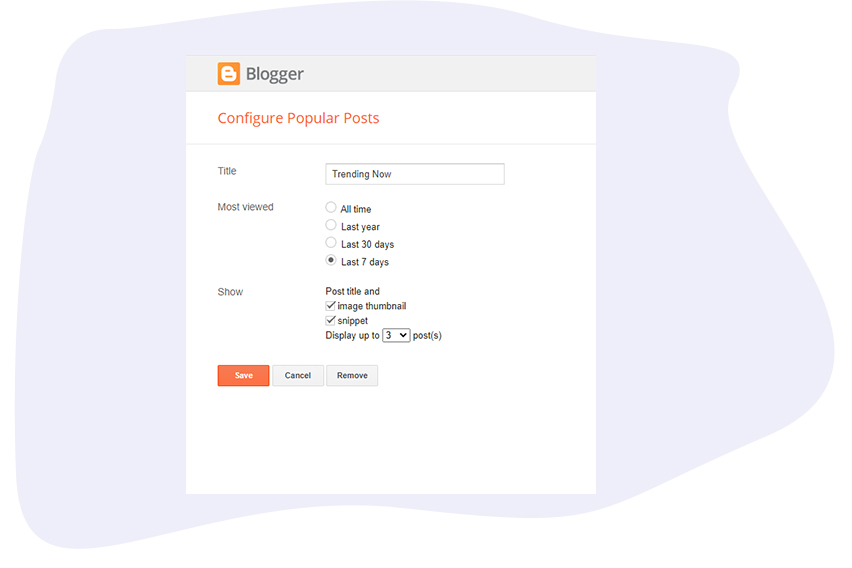
It's so easy to install this new style popular post widget. Open the blogger dashboard then layout and add a popular post widget (If you see 1 popular post widget is already installed then not need to add another just click on the edit). See on below image and take all settings of your popular post widget like the below image.
After you take this setting just hit save. Now open theme edit HTML then search for ]]></b:skin> tag and add the below code after ]]></b:skin> tag.
/* Popular Post By Sayem Code*/
#PopularPosts1 .item-thumbnail-only{position:relative;overflow:hidden}#PopularPosts1 ul{list-style:none;margin:0 auto;padding:0;overflow:hidden;width:100%}#PopularPosts1 li,#PopularPosts1 li img,#PopularPosts1 li a,#PopularPosts1 li a img{margin:0;padding:0;list-style:none;background:none;outline:none}#PopularPosts1 ul li{margin:0 auto;position:relative;overflow:hidden;line-height:1em;list-style:none;padding:0;border:0}#PopularPosts1 ul li a:hover{color:#fff}#PopularPosts1 li a{color:#fff;font-weight:700;font-size:14px;list-style:none;line-height:1.3em;display:block;overflow:hidden}#PopularPosts1 ul li img{position:relative;z-index:2;width:300px;height:auto;object-fit:cover;float:left;display:inline-block}#PopularPosts1 .item-thumbnail{background:#3dc1d3;display:flex;align-items:center;justify-content:center;width:100%;max-height:167px;border-radius:5px;overflow:hidden;margin:0 auto 15px auto;position:relative}#PopularPosts1 .item-snippet{-webkit-line-clamp:1;-webkit-box-orient:vertical;font-size:13px;color:#fff;overflow:hidden;background:rgba(61,193,211,0.77);position:absolute;bottom:25px;line-height:1.3;left:10px;right:10px;padding:15px;margin:0;border-radius:5px;text-align:left;-webkit-backdrop-filter:blur(6px);backdrop-filter:blur(6px);z-index:2;opacity:0;visibility:hidden;transform:scale(0.0);transition:all .3s}#PopularPosts1 .item-title{background:rgba(61,193,211,0.67);position:absolute;bottom:25px;left:10px;right:10px;padding:15px;margin:0;border-radius:5px;text-align:left;-webkit-backdrop-filter:blur(6px);backdrop-filter:blur(6px);z-index:2;opacity:1;visibility:visible;transform:scale(1.0);transition:all .3s}#PopularPosts1 li:hover .item-snippet{opacity:1;visibility:visible;transform:scale(1.0)}#PopularPosts1 li:hover .item-title{opacity:0;visibility:hidden;transform:scale(0.0)}Now save theme and enjoy.
Conclosing
This css is not make by me make by arlina. In this article, I am try my best to show you how you can change the style of the popular post widget of your blogger blog. If you face any problem then please comment down below

 Posted by
Posted by 



comment 0 Comments
more_vert